行列でシステム開発
数学的な集合を基盤とする内部のテクノロジーにより設計や開発を自動化しています。
また、自動化やソフト資産を駆使した小規模のソフトウェアパッケージの開発・販売も承っています。
生成AI時代に一歩進んだ開発を
こちらのサイトは、マネートラック社、もしもアフィリエイト社様に対して、ページ閲覧履歴や成約に関する情報を送信しております。
概要 WHY

我孫子CI (ABCoCI)
- SQLやphpやJavaScriptやJSONやCSVなどの異なる様々な言語のデータやコードを同型写像SQL技術を用いて合成してしてしまう!
- SQLの式に phpやJavaScriptの関数を含めても自動的に分析し、アーベル群などによりデータベースサーバ用のコードとウエブサーバ用とブラウザ用のコードを混在したコードを自動生成してしまう!
- SQLの定義式や制約式などから線形計画法などの一般形式を判定してある程度複雑なアルゴリズムも自動生成してしまう!
- SQLの式を拡張して、ほとんどのタイプのGUIですら自動生成してしまう。また、SQL の式を解析しGUIやサーバコードだけでなくロードバランスしたコードも自動生成してしまう!
- 生成されるコードは安心の laravel + bootstrap + vue.js プラットフォームで動作する本格的なシステム!
- メディアで騒がれるような多くの技術やサービスの元となるものは私が起源
高速・低価格
集合と写像を用いた自動化による高速開発に強みがあります。オンライン
オンラインでの設計から学びや教育までできます。持続性
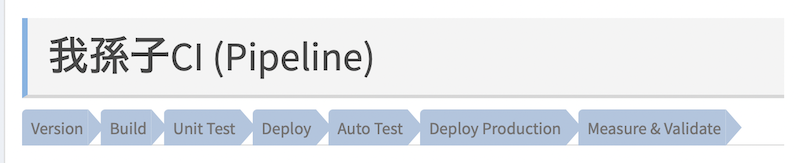
様々な拡張・結合が可。長期的なビジネスの変革に耐えられます。大まかな流れ ABCoCI pipeline
では、この節では 我孫子CI の大きな流れを解説します。CIとは、Continuous Integrationの略で、一般的に継続的インテグレーションと呼ばれています。通常の CI と大きく異なる点は自動生成や合成の開発自動化ツールが入っていることです。

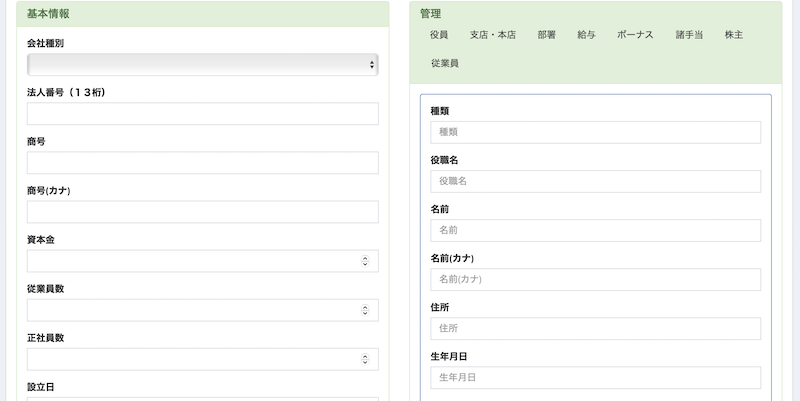
生成したい会社のモデルを作成する(省略可)
こちらのリンクか、「無料書類作成」のボタンより、会社モデルを作成する画面に移動します。会社全体のソリューション的なシステムを構築するのでなく、単機能のみの開発でしたらこちらのモデル作成は省略可能です。

システムで利用したい項目を埋めていきますとモデルが構築されます。「SQLに保存」を押しますとサーバのセッションにデータが保存されます。セッションデータは永続化されませんので、数日経つと消えます。
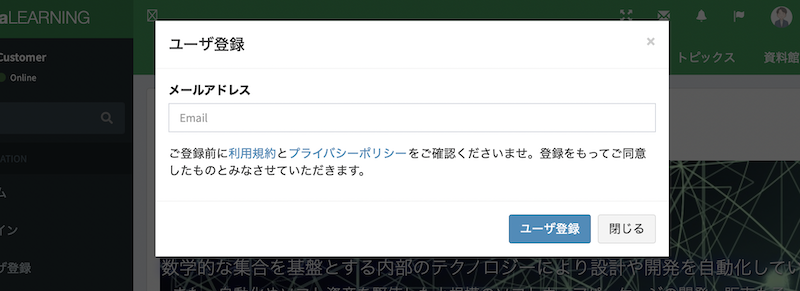
アカウントを作成する(省略可)
左の「ユーザ登録」メニューをクリックし、メールアドレスを登録いたしますと登録したメールアドレスにパスワードが送信されますので、そのパスワードを使ってログインしましょう。

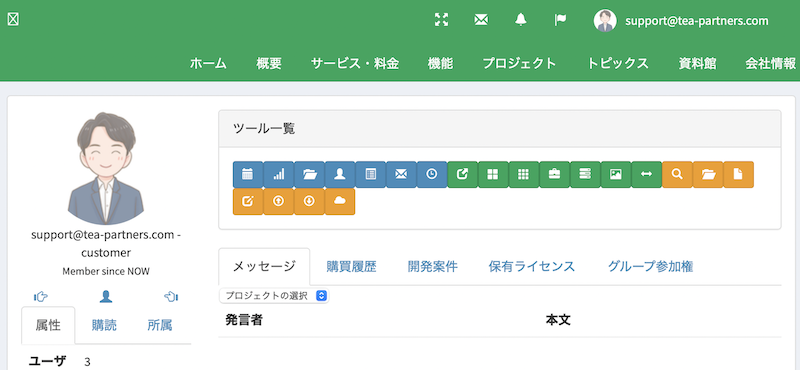
モデルデータの中身をみる(省略可)
ログインいたしますと、ツールバーが表示されます。こちらをクリックしますと色々なアプリケーションを起動できます。

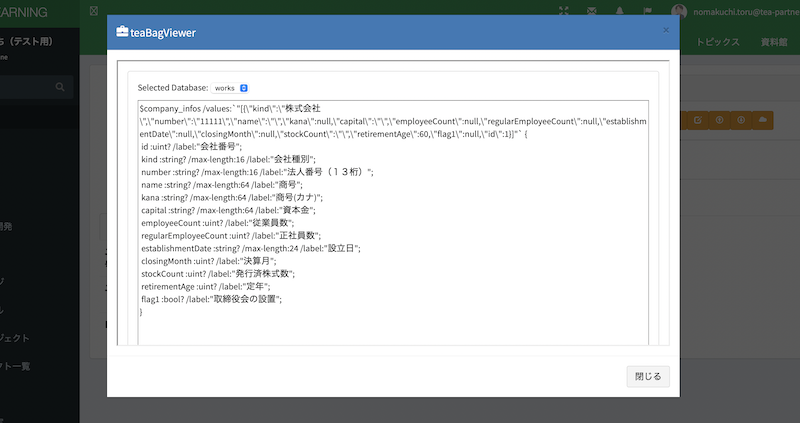
緑色のバックのボタンを押しますとセッションに保存されたSQLデータの中身を見ることができます。ローカルのPCにバックアップが欲しい場合はこちらのツールを使います。

モデルデータの中身をカスタマイズする(省略可)
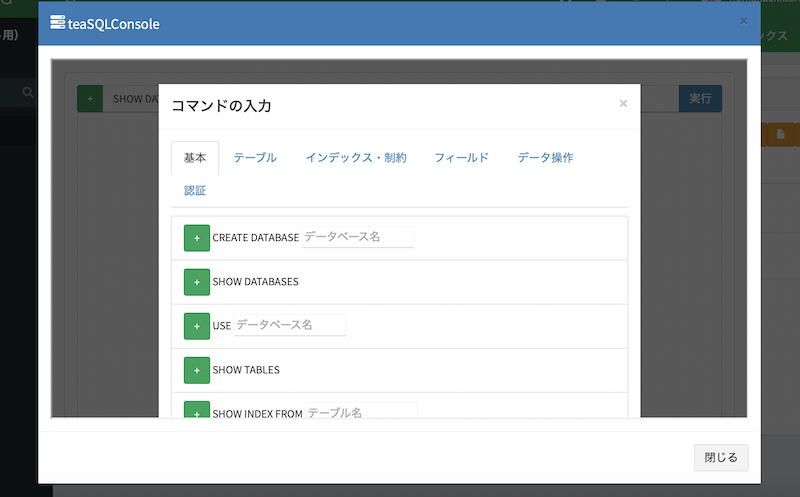
モデルはSQLと互換性がありますので、SQLコンソールを用いて編集することも可能です。なお、こちらのSQLコンソールにはガイド機能がついていますので、SQLに関する社内研修にも有用なツールとなっております。なお、このSQLデータは開発が開始された際には開発担当者と一緒に編集することができますので、口頭で仕様のやりとりをするよりもより具体的に仕様の詳細をつめることができます。

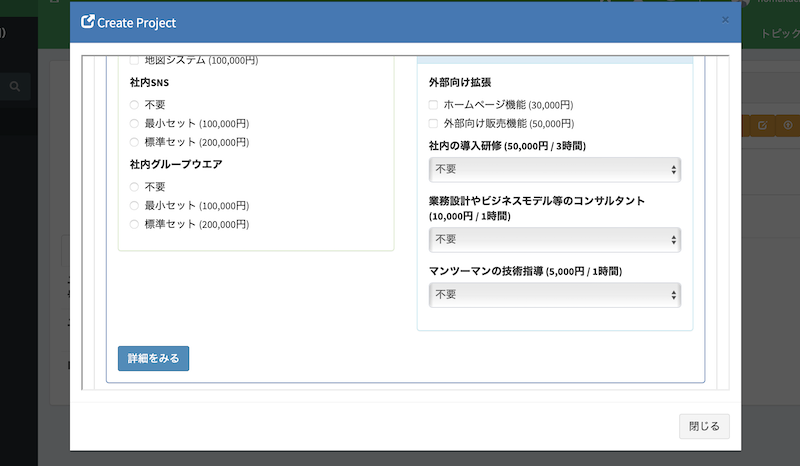
パッケージの選択をする(省略可)
欲しいシステムのイメージが固まってきましたら今度はこちらからパッケージの選択をしましょう。通常、3つくらいのパッケージを組みわせてシステムを開発します。

システムの購入をする
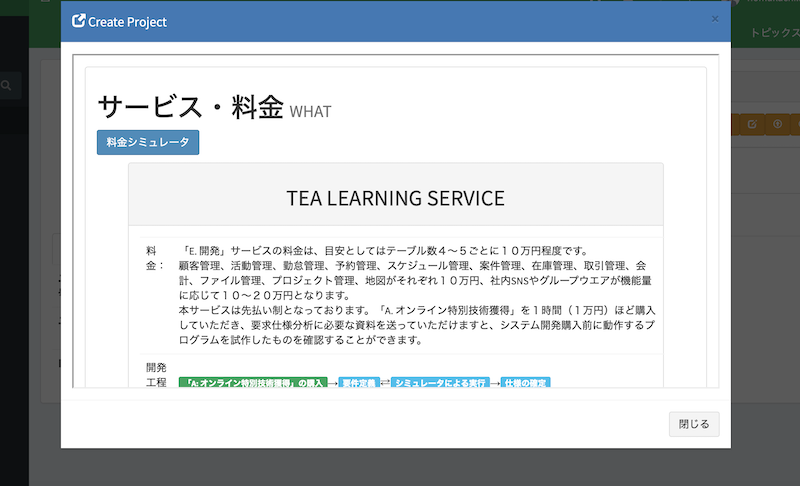
欲しいシステムが決まりましたら購買画面から購入しましょう。ホームのプロジェクト新規作成ボタンか、こちらから購入できます。
解説を読んで、ライセンスや開発体制に納得ができましたら

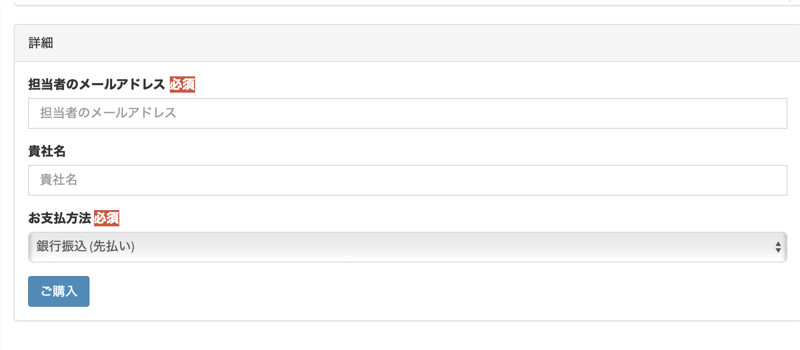
下の方に進んで詳細を確認し、

銀行振込かクレジッドカード決済で決済いたします。システム上、先払い方式なのをご了承くださいませ。

システム開発
システム開発は、チャット(必要であればビデオチャットも)シミュレータ、SQLエディタ、開発状況視覚化ツールを使いながら進めます。さらに詳細を見られたい方は下の「詳細をみる」からご確認ください。
Q&A QUESTION

なぜ競合他社に脅威的な技術だと思われているのか?
- 同型写像の言語モデルが作成できるということは、汎用的なデータやプログラミング言語をリバースエンジニアリングにかけてパラメータ化することができ、また、逆にそのパラメータ群からさまざまな言語のプログラミングコードを生成できることを意味します。なおかつ、その言語モデルが合成やフィルターなどの集合演算が可能な場合、無限にさまざまなタイプの動作可能なソースコードを自動生成することが可能です。この言語モデルの技術をたとえば機械学習などに適用すると汎用人工知能(AGI)ができてしまうため産業構造を変えてしまう可能性すらあるからです。
- なお弊社が受けているAPT攻撃は国家背景(State-Sponsored)型ですが、この言語モデルの技術を制する国が次の覇権を握るとされているため日本政府のみならず各国の諜報の動きも活発です。英系、米系、イスラエル系の諜報よりも日本政府関係者による諜報活動の方が活発な傾向があります。OpenAI系と異なり弊社の言語モデルは数学に強いタイプの言語モデルです。
サービス WHAT

 TEA LEARNING というシステム開発から学びまでを一貫しておこなうサービスを提供しております。
TEA LEARNING というシステム開発から学びまでを一貫しておこなうサービスを提供しております。会社組織において新しいシステムを導入することは多くはビジネスモデルレベルでの考え方のアップデートを伴います。
また、業務の細かい調整のためにシステムに自分で手を入れるのがいいこともあります。
そのため弊社ではシステム開発と教育サービスの両方のサービスを提供しております。
 私たちの強みです
私たちの強みです